
:ボタンの外観を変更する
ボタンのスタイルはテーマに合うようにデザインされていますが、コンテンツまたは個々のデザ
インコンセプトに合わせて変更できます。
ボタンには、テキストだけのものもあれば、テキスト、
静止画像、スライドショー、またはビデオを組み込んださまざまな図形として作成されたものも
あります。
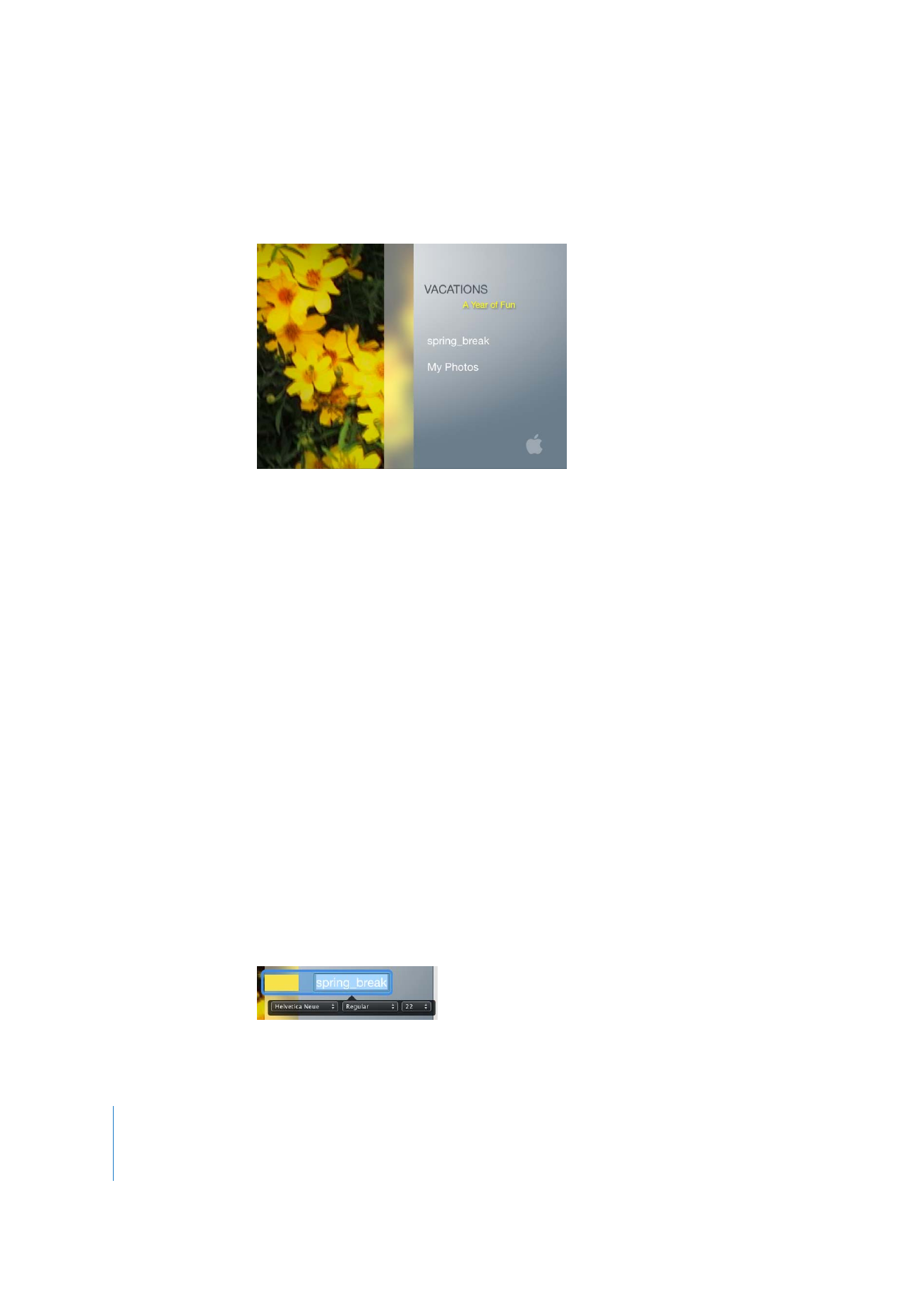
たとえば、メインメニューにあるボタンは、テキストだけのボタンです。
このステップでは、ボタンラベルのテキストを編集し、ボタンの形状を変更して、それらの
1
つ
についてイメージを選択します。

:ボタンの外観を変更する
ボタンのスタイルはテーマに合うようにデザインされていますが、コンテンツまたは個々のデザ
インコンセプトに合わせて変更できます。
ボタンには、テキストだけのものもあれば、テキスト、
静止画像、スライドショー、またはビデオを組み込んださまざまな図形として作成されたものも
あります。
たとえば、メインメニューにあるボタンは、テキストだけのボタンです。
このステップでは、ボタンラベルのテキストを編集し、ボタンの形状を変更して、それらの
1
つ
についてイメージを選択します。